Pode parecer gostoso, mas um botão de hambúrguer não contém nada que valha a pena comer. Em vez disso, esse símbolo de três linhas contém opções de menu para ajudar a tornar os layouts do site mais limpos e fáceis de navegar, ocupando menos espaço na página por conta própria.
Agora, um recurso familiar em sites em todo o mundo, há um debate em andamento sobre os benefícios e possíveis desvantagens desse botão semelhante a um hambúrguer no design do site .
Então, neste guia, vamos mergulhar nos detalhes e colocar o botão de hambúrguer embaixo da grelha: O que é exatamente um botão de hambúrguer? Para que deve ser usado? Por que se preocupar com esse estilo de botão e como você cria um em CSS? Vamos cavar.
Baixe agora: Guia de introdução gratuito para HTML e CSS
O que é um botão de hambúrguer?
Um botão de hambúrguer, assim chamado por sua semelhança visual com o alimento, é um tipo de botão comum em sites e aplicativos, principalmente em ambientes mobile. É um ícone que consiste em três linhas horizontais paralelas, muitas vezes arredondadas nas extremidades.

Os botões de hambúrguer geralmente são colocados no canto superior da interface do usuário . Quando pressionado, o botão revela um menu anteriormente oculto (também chamado de “menu hambúrguer). Esse menu pode “descer” do local do botão, aparecer como um modal ou deslizar da parte superior, lateral ou inferior da tela.
O principal objetivo do botão de hambúrguer é preservar o espaço da tela ocultando elementos de navegação. O ícone em si é pequeno e implica uma lista oculta que pode ser revelada com um clique ou pressione.
Histórico do botão de hambúrguer
O botão de hambúrguer começou em 1981 , quando o designer Norm Cox fez alguns trabalhos para a estação de trabalho pessoal da Xerox. Ele tentou outras iterações – incluindo uma seta apontando para baixo, asterisco e símbolo de adição – mas nenhuma oferecia a mesma facilidade de uso que esse simples ajudante de hambúrguer.
Os usuários rapidamente entenderam o conceito: clique no botão para obter um menu suspenso de navegação ou links de recursos. Além de sua execução inicial na Xerox, no entanto, os designers realmente não se importavam com o hambúrguer - até o Twitter começar a usá-lo em 2008. Ele apareceu no iOS um ano depois e hoje é um grampo de web design, muitas vezes aparecendo no topo. esquerdo ou no canto superior direito das páginas da Web e fornecendo um local fácil para armazenar menus maiores.
Hambúrguer Button Bun-efits e desvantagens
Nem todo mundo é vendido no papel de botões de hambúrguer em sites. Os detratores dizem que este pão está exagerado, avistando preocupações como:
- Falta de universalidade — Apesar da ampla familiaridade, nem todo usuário sabe o que é um botão de hambúrguer ou o que ele faz, tornando improvável que cliquem para ver outras opções do site.
- Baixo engajamento — Barras de navegação com ícones de menu claros são fáceis de ver, reconhecer e usar. Os botões de hambúrguer não se destacam e não ganham o mesmo nível de engajamento dos usuários.
- Falta de importância – As arengas de hambúrguer argumentam que qualquer coisa por trás do hambúrguer não é tão importante quanto tudo o mais em seu site, ou encontraria um lar na primeira página.
Mas também há benefícios em implantar menus baseados em pães em seu site, incluindo:
- Aparência limpa — O botão de hambúrguer quase não ocupa espaço, facilitando a colocação em qualquer lugar da sua página sem distrair outros elementos-chave. Os usuários sabem como é, o que significa que você pode dedicar mais tempo e esforço a outros elementos de design.
- Função consistente — Este menu de três linhas faz uma coisa, e uma coisa muito bem. Isso o torna um ótimo complemento para consistência no design do site - embora possa não ser chamativo, oferece uma funcionalidade sólida.
- Objetivo claro – Nem tudo pertence à primeira página do seu site. O menu de hambúrguer fornece um local predefinido para elementos de navegação que não são uma prioridade, mas ainda vale a pena manter à mão.
Exemplos de botões de hambúrguer
Os botões de hambúrguer estão em toda a web – aqui estão alguns exemplos para demonstrar como eles podem ficar.
Botão de hambúrguer em um aplicativo Android
Vamos começar com um exemplo padrão de um menu de hambúrguer no aplicativo. A tela inicial do aplicativo Gmail se parece com isso - observe o botão de hambúrguer no canto superior esquerdo.
Quando você toca no ícone, um menu desliza do lado esquerdo.
Botão de hambúrguer em um site
Em seguida, a marca de alimentos Pipsnacks faz uso criativo de um menu de hambúrguer em seu site móvel. No carregamento da página, o botão é exibido no canto superior esquerdo da tela.
Tocar no ícone revela um menu de navegação que parece se desdobrar na parte superior da tela. É um efeito divertido e inteligente que aumenta a sensação de artesão do site e envolve os usuários móveis na experiência.
Botão de hambúrguer criativo
Existem também inúmeras iterações criativas de botões de hambúrguer que você pode encontrar online se quiser adicionar uma pitada de detalhes extras. Aqui está um excelente ícone de botão animado do usuário do CodePen Danilo - tente clicar no ícone no exemplo abaixo e veja o que acontece.
Como fazer um botão de hambúrguer com CSS
Felizmente, criar um botão de hambúrguer em CSS não é muito complicado. Se você preferir criar código CSS em um editor autônomo, experimente opções como RapidCSS ou Stylizer . RapidCSS é rápido, leve e adequado para usuários com alguma experiência em CSS. O Stylizer oferece um formato mais GUI e vem com opções de visualização imediata para garantir que o código que você escreve forneça os resultados desejados.
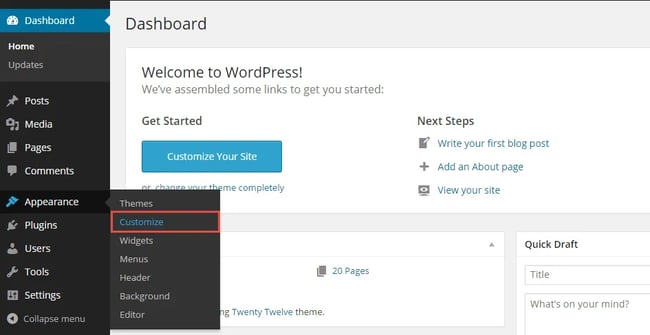
Se você preferir codificar na plataforma, uma das opções mais simples é o WordPress. Primeiro, faça login na sua conta, encontre "Aparência" na barra lateral esquerda e clique em "Personalizar".

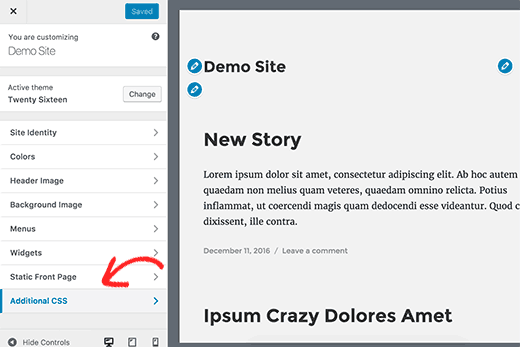
Vá para a parte inferior do novo menu do lado esquerdo e selecione "CSS Adicional".

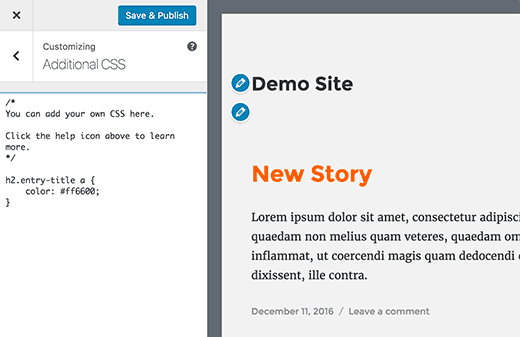
Por fim, você verá uma página do editor CSS que permite inserir e testar o código CSS antes de enviá-lo ao seu site.

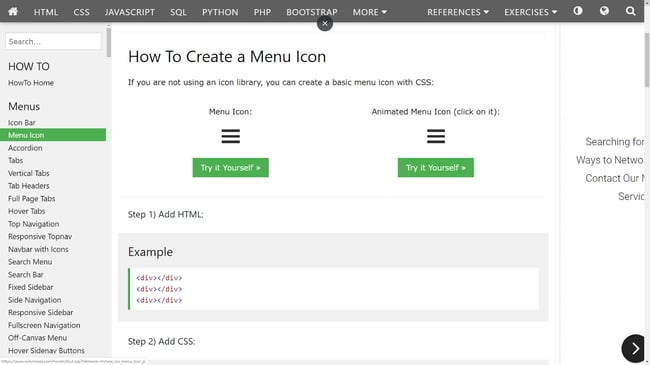
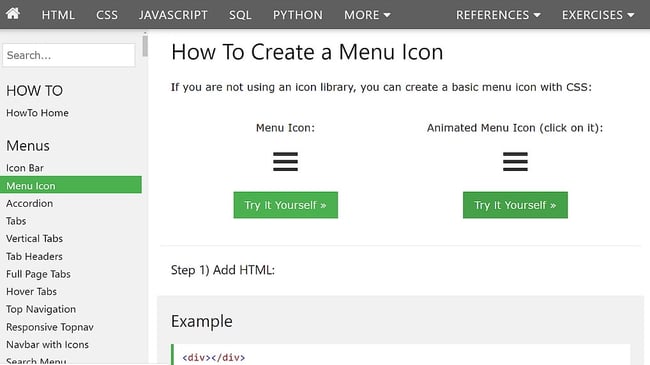
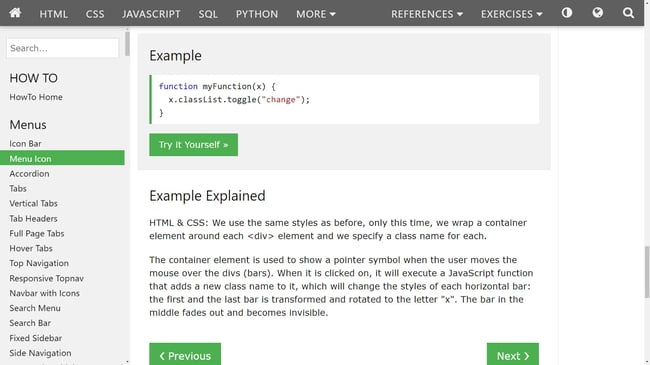
Agora é hora de construir esse hambúrguer. Digamos que você queira construir um ícone estático. De acordo com W3Schools , o melhor lugar para começar é com HTML:

Este código fornece a base para o seu botão de hambúrguer.
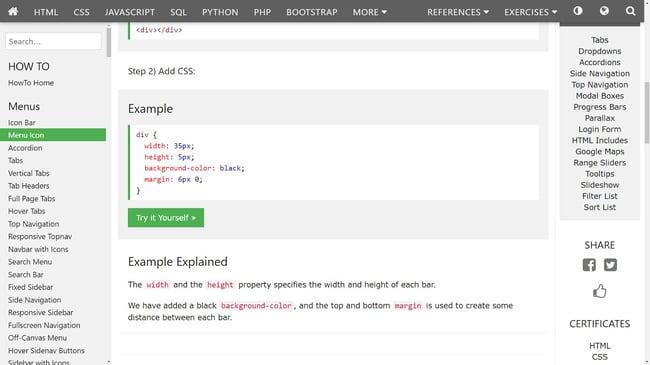
Em seguida, adicione seu CSS:

O resultado é um botão de hambúrguer padrão e estático que leva a um menu quando clicado.
Cozinhando um ícone de botão de hambúrguer dinâmico com CSS
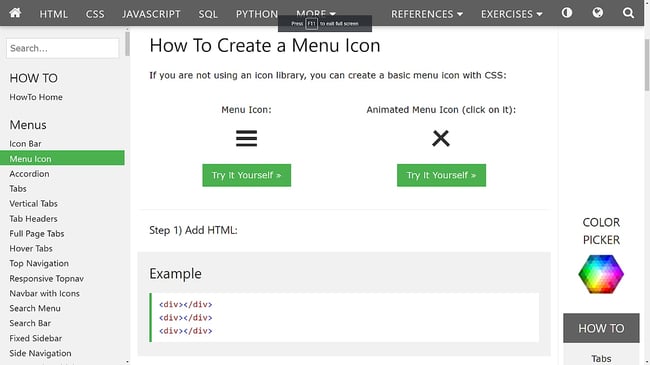
Se você quiser tentar algo um pouco mais complicado, considere um botão de menu animado que se converte em um ícone de "cancelar" quando clicado. Veja como começa:

Clique para abrir o menu, e ele se transforma nisso:

O benefício aqui? Os usuários não apenas obtêm acesso ao seu menu baseado em hambúrguer, mas também entendem como fazê-lo desaparecer usando o "X" universal para cancelar.
Para preparar essa opção dinâmica, comece com seu HTML:

Agora, adicione seu CSS:

Finalmente, jogue um pouco de JavaScript:

Construindo um botão de hambúrguer sem código
Claro, nem todo mundo quer gastar tempo e esforço criando um botão de hambúrguer que pode ou não ser clicado pelos usuários. Alguns proprietários de sites simplesmente não se sentem à vontade com a codificação CSS e HTML, enquanto outros preferem priorizar a criação de conteúdo ou layouts de página principal.
Se essa for sua preferência, considere as ferramentas de criação de sites que oferecem opções de hambúrguer integradas.
1. CMS Hub

Com o CMS Hub, você pode criar um ótimo site que atenda às suas necessidades e capture seu mercado-alvo. Certifique-se de que tudo está funcionando conforme o esperado com o monitoramento de tráfego e a integração de campanhas de marketing. Botões de hambúrguer vêm de fábrica.
2. Espaço quadrado

Crie designs limpos e de aparência nova com os modelos do Squarespace e use seus menus de hambúrguer simples para manter as opções de navegação de segundo nível.
3. Webnode

40 milhões de usuários criaram sites com Webnode — adicione ou altere conteúdo com apenas alguns cliques e personalize rapidamente o posicionamento e as opções suspensas de qualquer menu de hambúrguer.
4. Local 123

Simples é o nome do jogo para este construtor de sites. O Site123 não é chique - é gratuito e facilita a integração de menus de hambúrguer em seu web design.
Hamming it up
Nem todo mundo ama o botão de hambúrguer.
Faz sentido; o menu pode causar confusão ou colocar opções críticas de navegação fora de alcance. Mas há benefícios para o hambúrguer: criar seu próprio botão ou usar uma ferramenta de criação de sites permite que você decida onde esse menu causa mais impacto e oferece controle total sobre a navegação em seu site.
Nota do editor: Esta postagem foi publicada originalmente em maio de 2020 e foi atualizada para ser mais abrangente.
Nenhum comentário:
Postar um comentário